The main elements of web design
What constitutes a good website design? Does it showcase your design prowess? Does it prove what a brilliant graphic designer you are? Does your website design fetch you designing awards? Or does your website design exist to establish a platform for you and your visitors to interact with each other unhindered by usability glitches?
What constitutes a good website design? Does it showcase your design prowess? Does it prove what a brilliant graphic designer you are? Does your web design fetch you designing awards? Or does your website design exist to establish a platform for you and your visitors to interact with each other unhindered by usability glitches? I think the last point is the most important factor that establishes the basic difference between a successful and an unsuccessful website.
Although the perception of good website design changes from person to person, there are some established conventions that you can follow and these conventions can make sure that your website reaches out to all possible people. When you are designing your website, especially these days, you have to be constantly conscious of the fact that there are numerous browsers and numerous devices that people may use to access your website. No longer do people browse the Internet just through their PCs and laptops; there are many handheld devices that can directly connect to the Internet and enable people to browse your website; people can even browse your website using their mobile phones. And gone are the days when people used just the Internet Explorer as their primary Internet browser.
Your website design also depends on what you are planning to showcase through your website: will you include videos, images just text or maybe a mixture of all three? You have to design your website accordingly. If it is merely text that you plan to publish then try to make it as less graphical as possible as people coming to your website will be interested in your text and not your images and videos. Similarly a website showcasing your Flash animation expertise will expect lots of Flash work so you needn't worry about making your website textually accessible.
So when you are designing your website you have to take all these parameters into consideration. But does it mean that you're always accommodating browsers and devises and do not focus on your own business, whatever that is? No, I'm not suggesting that. Just take care of the following website design guidelines and you will make sure that 95% people (well, there will always be those odd 5% who can never browse the web easily no matter what they try) surfing the Internet can access your website:
1) Create a lighter design. Where possible do not overuse either Javascripts of Flash that effect the major functionality of your site, including menus. For instance if there is some crucial information on your website and people need to access that information before doing business with you then don't make that information accessible only through a JavaScript on an image file or a Flash animation. It goes without saying that possible you important text should be available as text and not images, if this is not possible then you need to consider image replacement techniques.
2) Don't use colors that cause strain to the eyes. If you want people to come to your website again and again and consume your content or do business with you then you must make their stay over your website as pleasant as possible. No matter how awesome your design looks if the color combinations are strain-full, after a while they will tire of your website and stop coming. Always take care that your background behind the text is far lighter than the text, and vice versa.
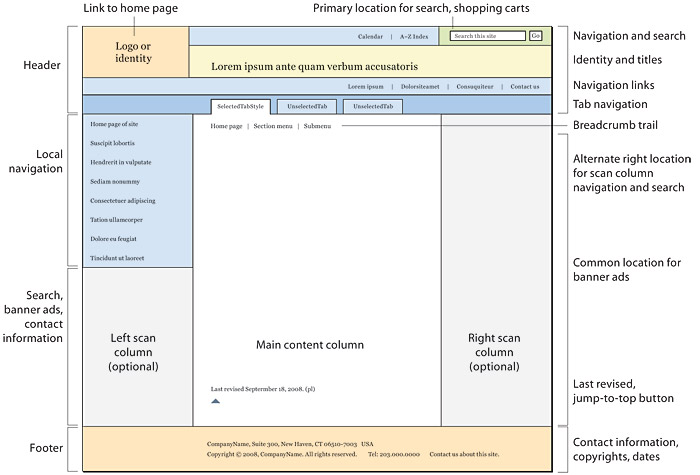
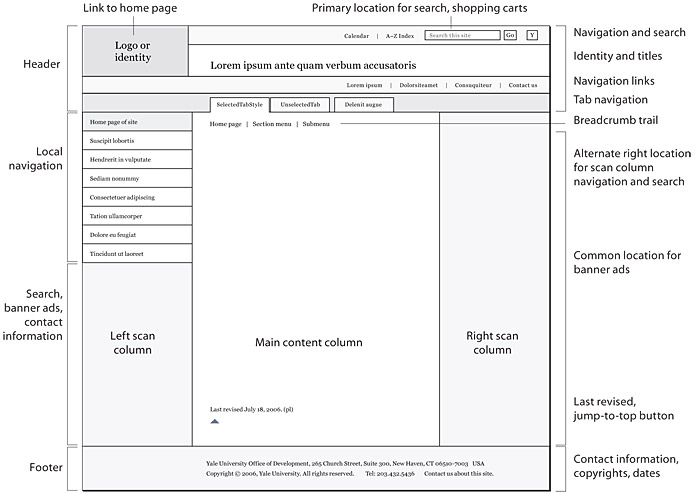
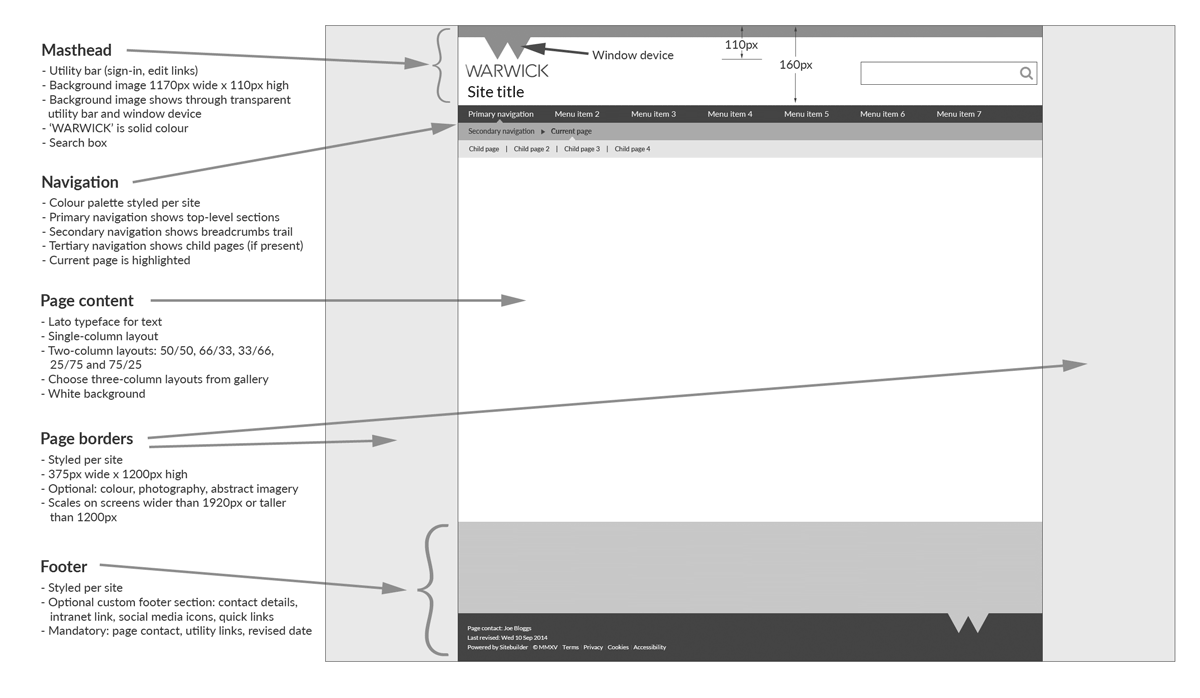
3) Plan a carefully considered (from the users perspective) navigation system. If you have multiple pages on your website then there should be a prominently defined navigation system that is easily accessible to everybody. As mentioned above don't let your navigation depend on images, JavaScripts, or Flash animation. If possible create just a text-based navigation bar. With CSS designing you can create great looking navigation bars.
4) Design your website using CSS because then you can make your content and your navigation bar appear in a linear fashion. Since all the layout-related placements take place through CSS definitions no matter how your text appears texturally, graphically it will appear as a pleasant layout. The CSS designing techniques also enable you to dabble with intricate layouts without making your website inaccessible. CSS designing will always help you arrange your main content before the navigation link despite making it visually appear beneath the navigation bar or to the right of it.
Follow these basic web design principles and you will have a good website design to boast of. Never forget that the main purpose of your site design should be to create a good user experience for your visitors, the design is not there to indulge your design whims and fancies, so do not get caught up in the temptation to over complicate things unnecessarily.
Article Tags: Good Website Design, Good Website, Website Design, Flash Animation






0 Response to "The main elements of web design"
Post a Comment